OSTALI SEMINARSKI RADOVI
IZ INTERNET - WEBA |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
HTTP
 Hypertext
Transfer Protocol (HTTP)
je protokol koji se koristi za pristup podacima na World Wide Web
. Protokol prenosi podatke u formi punog teksta, hypertext-a,
audio, video, i td.Ipak, Ovaj protokol se naziva hypertext transfer
protokol jer njegova efikasnost obezbedjuje njegovo korišćenje
u hypertext okruženju gde postoje nagli i brzi prelazi (skokovi)
sa jednog dokumenta na drugi.
Hypertext
Transfer Protocol (HTTP)
je protokol koji se koristi za pristup podacima na World Wide Web
. Protokol prenosi podatke u formi punog teksta, hypertext-a,
audio, video, i td.Ipak, Ovaj protokol se naziva hypertext transfer
protokol jer njegova efikasnost obezbedjuje njegovo korišćenje
u hypertext okruženju gde postoje nagli i brzi prelazi (skokovi)
sa jednog dokumenta na drugi.
HTTP funkcioniše kao kombinacija FTP-a i SMPT-a. HTTP je sličan FTP -u jer prenosi fajlove i koristi servise TCP-a. No, HTTP protokol je znatno jednostavniji od FTP-a jer koristi samo jednu TCP konekciju. Ne postoji posebna kontrolna (upravljačka) konekcija, a izmedju klijenta i servera se prenose samo podaci.
HTTP je sličan SMPT-u iz razloga što preneti podaci izmedju klijenta i servera izgledaju kao SMPT poruke. Treba naglasiti da se HTTP razlikuje od SMPT-a po tome kako se poruke predaju od klijenta ka serveru, tako i kako se prenose od servera ka klijentu. Nasuprot SMPT-u, HTTP poruke nisu namenjene za čitanje od strane ljudi, one se čitaju i interpretiraju od strane HTTP servera i HTTP klijenta (browser-a). SMTP poruke se memorišu i prosledjuju dalje, dok se HTTP poruke isporučuju neposredno.
Ideja HTTP-a je veoma jednostavna. Klijent šalje zahtev, koji izgleda kao e-mail poruka, i upućuje ga serveru. Server predaje odziv, koji izgleda kao e-mail odziv, i upućuje ga klijentu. Poruke tipa zahtev i odziv sadrže u sebi podatke u formi pisma formata tipa MIME (Multi-purpose Internet Mail Extension-dopuna SMTP-a koja omogućava da se preko SMTP-a šaljui ne-ASCII kodirane podatke).
Komande od klijenta ka serveru se ugradjuju u poruke tipa zahtev. Sadržaji zahtevanih fajlova ili druge informacije se ugradjuju u odzivne poruke.
HTTP transakcije
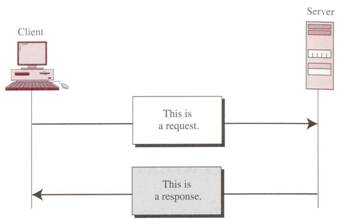
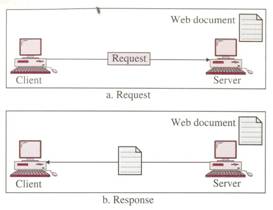
Na slici 1 prikazana je HTTP transakcija izmedju klijenta i servera. Klijent inicijalizira transakciju slanjem poruku tipa zahtev. Server se odaziva slanjem odgovora.

Slika 1 HTTP transakcija
Poruke
Kao što se vidi sa slike 2 postoje dva osnovna tipa HTTP poruka: zahtev i odziv. Oba tipa poruke imaju skoro isti format.
Slika 2 Kategorije poruka
Poruke tipa zahtev
Poruke tipa zahtev čini linija zahtev, zaglavlja, i ponekad telo (vidi sliku 3)

Slika 3 Poruke tipa zahtev
Poruke tipa odziv
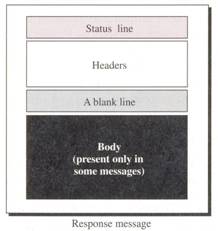
Poruke tipa odziv čini linija status, zaglavlja, i ponekad telo (vidi sliku 4)

Slika 4 Poruka tipa odziv
Uniformni lokator resursa (URL)
Klijentu
koji želi da pristupi dokumentu potrebna je adresa. Da bi olakšao pristup
dokumentima koji su distribuirani po celom svetu , HTTP koristi koncept
lokatora. Uniformni lokator resursa (Uniform Resource Locator- URL)
predstavlja standard za specifikaciju bilo
kog tipa informacije na Internet-u. URL definiše četiri stvari: metod, host računar, port, i put (vidi sliku 5).

Slika 5 URL
Metod je protokol za izbavljanje dokumenata, na primer HTTP.
Host je računar kod koga je locirana informacija, mada ime računara može da bude u alijazi.Web stranice su obično zapamćene u računarima, a računarima su data alias imena koja obično počinju sa karakterima www. Ovo nije obavezno, ipak, kao host može da bude bilo koje ime dato računaru koje se odnosi na tu web stranicu.
URL može opciono da sadrži broj porta servera. Ako je port uključen, on treba da se ubaci izmedju hosta i puta, i treba da bude izdvojen simbolom ״ : ״.
Put se odnosi na ime-putanje fajla, a ukazuje gde je ta informacija locirana. Naglasimo da putmože u sebi da sadrži kose crte ״ / ״ koje kod Unix operativnog sistema izdvajaju direktorijume od subdirektorijuma i fajlova.
World Wide Web (www)
World Wide Web, ili web, predstavlja skladište informacije rasejane po celom svetu, alizajednički povezane u jednu celinu. WWW je jedistven po kombinaciji koju karakterišu osobine fleksibilnosti, prenosivosti, i user-friendly (bliskost sa korisnikom). Ove osobine čine da www, u odnosu na druge servise koji se nude od strane Internet-a, bude po mnogo čemu različitit i specifičan.
WWW projekat je bio iniciran od strane CERN-a (European Laboratory for Particle Physics) sa ciljem da se kreira sistem koji će za potrebe naučnih istraživanja manipulisati sa distribuiranim resursima.
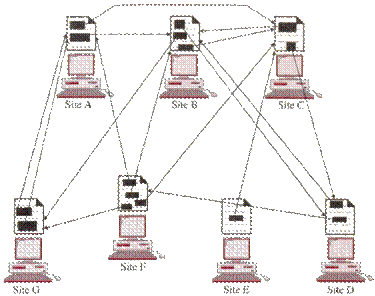
Danas, WWW je distribuirani klijent-server servis, kod koga klijent koristeći browser može da pristupi servisu koristeći server. Ipak treba naglasiti da je dostupni servis distribuiran na veći broj lokacija koje se nazivaju web sites (vidi sliku 6).
Slika 6 Distribuirani servisi
Hypertext i Hypermedia
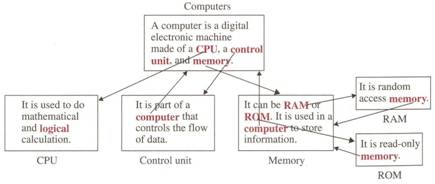
WWW koristi koncept hypertext-a i hypermedia. Kod hypertext okruženja, informacija je zapamćena u skupu dokumenata koji su zajednički povezani koristeći koncept pokazivaća. Neka stavka se može pridružiti drugom dokumentu koristeći pokazivać (pointer). Čitalac koji pretražuje po dokumentu može da predje na drugi dokument izborom (klikom) na stavke koje su povezane sa drugim dokumentima. Na slici 7 prikazan je koncept hypertext-a. Dok hypertext dokumenti sadrže samo tekst, hypermedia dokumenti mogu da sadrže slike, grafike,i zvučne tonove.

Slika 7 Koncept hypertext-a
Jedinica hypertext-a ili hypermedia koja je dostupna na Web-u naziva se stranica (page). Glavna stranica organizacije ili individue zove se home-page.
Arhitektura pretraživaća (browser-a)
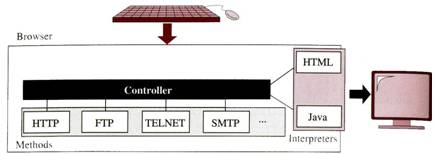
Veći broj proizvodjaća nudi komercijalne pretraživaće koje interpretiraju i prikazuju web dokumente. Obično svi pretraživači koriste skoro istu arhitekturu. Svaki browser standardno čine sledeće tri celine: kontroler, klijent programi, i interpreteri.
Kontroler prihvata ulaze sa tastature ili miša i koristi klijent programe da bi pristupio dokumentu. Nakon što se pristupilo dokumentu, kontroler koristi jedan od interpretera da bi
na ekranu prikazao dokumenat. Klijent programi mogu da prestavljaju jedan od metoda (protokola) koje smo prethodno analizirali, kakvi su HTTP, FTP, ili TELNET. Interpreter može biti HTML ali Java, sve u zavisnosti od tipa dokumenta (vidi sliku 8).

Slika 8 Browser arhitektura
Dokumenti kod www-a mogu biti grupisani u sledeće tri velike kategorije: statičke, dinamičke, i aktivne (vidi sliku 9). Tip kategorije se zasniva na trenutku kada se odredjuju sadržaji dokumenta.

Slika 9 Kategorije web dokumenata
Statički dokumenti
Statički dokumenti su dokumnti fiksnog-sadržaja koji se kreiraju i pamte u serveru. Klijent može da dobije samo kopiju tog dokumenta. Drugim rečima, sadržaj fajla se odredjuje u trenutku kada se fajl kreira, a ne kada se koristi. Naravno da se sadržaj fajla u serveru može da se promeni, ali korisnik nije taj koji to može da uradi. Kada klijent pristupi dokumentu, predaje mu se kopija dokumenta. Korisnik zatim može da koristi program za pretraživanje (browsing program) sa ciljem da prikaže dokumenat (vidi sliku 10)

Slika 10 Statički dokumenat
HTML
Hypertext Markup Language (HTML) je jezik za kreiranje web stranica. Termin markup language je pozajmljen od industrije za publikovanje knjiga. Pre nego što se knjiga složi ištampa, tehnički urednik čita rukopis i daje zamerke. Na osnovu ovih zamerki slovo-slagač zna kako da formatira tekst. Tako na primer, ako tehnički urednik ukaže da deo linije treba da bude štampan bold, on podvlači talasasto taj deo linije. Na isti način podaci web stranice se formatiraju radi interpretacije od strane browser-a.
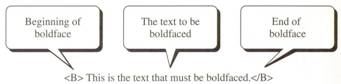
Objasnimo ideju na jednom primeru. Da bi učinili deo teksta koji se u HTML-u prikazuje boldiran, neophodno je da na početku i kraju teksta postavimo marker, kako je to prikazano na slici 11.

Slika 11 Markeri za boldiranje
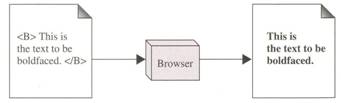
Oba markera <B> i </B> predstavljaju instrukcije za browser. Kada browser uoči dva markera, on zna da tekst izmedju ta dva markera treba da bude boldiran (vidi sliku 12).

Slika 12 Efekat markera za boldiranje
HTML nam dozvoljava da koristimo samo ASCII karaktere, kako za glavni tekst tako i instrukcije za formatiranje. Na ovaj način, svaki računar može da prihvati ceo dokumenat kao ASCII dokumenat. Glavni tekst su podaci, a instrukcije za formatiranje se mogu koristiti od strane browser-a za formatiranje podataka.
Struktura web stranice
Web stranicu čine dva dela: zaglavlje i telo.
Zaglavlje
Zaglavlje (head) predstavlja prvi deo web stranice. Zaglavlje sadrži naslov stranice i druge parametre koje browser koristi.
Telo
Aktuelni sadržaji stranice nalaze se u telu, koje sadrži tekst i markere. Dok tekst predstavlja aktuelna informacija koja se sadrži u okviru stranice, markeri (tagovi) definišu pojavljivanje (izgled) dokumenta. Svaki HTML marker predstavlja ime iza koga sledi opciona lista atributa, sve zatvoreno u okviru zagrade manje od i veće od, tj.< >.
Nakon atributa, ako je prisutan, sledi znak jednakosti, i vrednost atributa. Neki od markera mogu da se koriste kao samostalni, dok se drugi koriste u parovima. Oni koji se koriste u parovima nazivaju se početni (startni) i krajnji markeri, respektivno. Startni marker može da ima atribute i vrednosti. Krajnji marker ne može imati atribute ili vrednosti, ali mora da ima simbol "/" ispred imena.
Markeri
Browser donosi odluku o strukturi teksta na osnovu markera, a to su obično markeri ugradjeniu tekst. Marker (tag) se zatvara sa dve zagrade < i >, i obično se markeri javljaju u parovima. Početni marker startuje imenom markera, a završni marker počinje sa "/" iza čega sledi ime markera.
Marker može da ima listu atributa, pri čemu iza svakog atributa sledi znak jednakosti i vrednost koja se pridružuje tom markeru. Na slici 13 prikazan je format markera.

Slika 13 Početni i krajnji markeri.
Dinamički dokumenti
Dinamički
dokumenti nemaju unapred definisani format. Umesto toga, dinamički
dokumenat se kreira od strane web servera, uvek kada browser
zahteva dokumenat. Kada zahtev pristigne web server izvršava aplikacioni
program koji kreira dinamički dokumenat. Server vraća
izlaz programa kao odziv browser-u koji je zahtevao dokumenat.
S obzirom da se "taze" dokumenat kreira kod svakog zahteva,
sadržaji dinamičkog dokumenta mogu da variraju od jednog
zahteva do drugog. Veoma jednostavan primer dinamičkog
dokumenta predstavlja dobijanje vremena i datuma od strane servera.
Vreme i datum su tipovi informacije koje su dinamičke
po tome što se menjaju od trenutka do trenutka. Klijent može da zahteva
od servera da izvršava program, kakav je program "date"
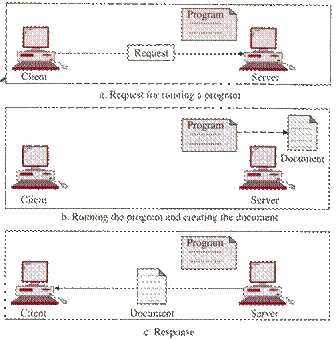
kod Unix-a, i da predaje rezultat tog programa klijentu. Na slici 14
prikazani su koraci slanja i odazivanja na dinamički
dokumenat.
Slika 14 Dinamički dokumenat
Server koji manipuliše sa dinamičkim dokumentima obavlja sledeće korake:
Zajednički gateway interfejs
Zajednički gateway interfejs (Common Gateway Interface – CGI) je tehnologija kojom se kreiraju i manipuliše se dinamičkim dokumentima. CGI predstavlja skup standarda koji definišu kako treba napisati dinamički dokumenat, kako ulazne podatke dostaviti programu, i kako treba koristiti izlazne podatke.
CGI nije novi jezik, umesto toga, on dozvoljava programerima da koriste neki od sledećih jezika kakvi su C, C++, Bourne Shell, C Shell, TcL, ili Perl. Jedina stvar koju CGI definiše je skup pravila i naziva kojih programer mora da se pridržava.
Korišćenje common kod CGI-a ukazuje da standard drefniše skup pravila koja su zajednička za bilo koji jezik ili platformu. Termin gateway u ovom slučaju znači da je CGI program gateway tipa koji se može koristiti za pristup drugim resursima kakve su baze podataka,grafički paketi, i dr. Termin interfejs u ovom slučaju znači da postoji skup unapred definisanih termina, promenljive, pozivi, i drugo, koje se može koristiti od strane bilo kog CGI programa.
CGI program
CGI program u svojoj najednostavnijoj formi je kod napisan na jednom od jezika koji podržavaju CGI. Bilo koji programer koji može kodirati sekvencu zamisli (ideja) u programu, a zna sintaksu jednog od prethodno'pomenutih jezika može kreirati jednostavan CGI program.
Aktivni dokumenti
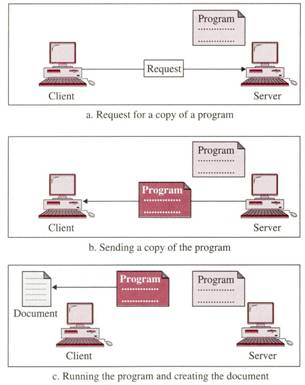
Kod velikog broja aplikacija, neophodno je da postoji program koji će se izvršavati na strani klijenta. Ove aplikacije se nazivaju aktivni-dokumenti. Tako na primer, pretpostavimo da želimo da izvršimo program koji kreira animiranu grafiku na ekranu, ili interaguje sa korisnikom. Programu je definitivno potrebno da se izvršava na strani klijenta gde se odvija animacija ili interakcija. Kada browser zahteva aktivni dokumenat, server šalje kopiju dokumenta u formi bajt-koda. Dokument se zatim izvršava na strani klijenta (browser-a) kako je to prikazano na slici 15.

Slika 15 Aktivni dokumenat
Na strani servera aktivni dokumenat je memorisan u formi binarnog koda. Treba naglasiti, da se ne stvara overhead (ne unosi dodatno režijsko vreme) na strani servera kakav je to slučaj sa dinamičkim dokumentima. I pored toga što se aktivni dokumenat ne izvršava od strane servera, on se memoriše kao binarni dokumenat koji se izvlači od strane klijenta. Kada klijent primi dokumenat, on ga može zapamtiti u svoju memorijsku oblast. Na ovaj način, klijent može ponovo da izvršava dokumenat bez da izda drugi zahtev.
Aktivni dokumenat se prenosi od servera ka klijentu u binarnoj formi. To znači da dokumenat može da bude komprimovan na strani servera, a dekomprimovan na strani klijenta, pri čemu se štedi kako na propusnosti tako i na vremenu prenosa.
Java
Java predstavlja kombinaciju HLL-a, izvršenja u okruženju, i klasu biblioteke koja omogućava programeru da napiše aktivni dokumenat, a browser-u da ga izvrši. Java se može takodje koristiti kao samostalni program bez korišćenja browser-a. Ipak, Java se najčešće koristi za kreiranje apleta (applet), tj malih aplikacionih programa.
Java je objektno-orijentisani jezik, koji je, sintaktički i semantički, veoma sličan C++. No on nije tako složen kao C++ i nema te kompleksnosti koje se odnose na operator overloading ili višestruko nasledjivanje (multiple inheritance). Java je takodje hardverski nezavisna i ne koristi pokazivače. Kod Java, kao i kod drugih objektno-orijentisanih jezika, programer definiše skup objekata i postavlja operacije (metode) koje operišu nad tim objektima. On je typed jezik, što zanči da programer mora da deklariše tip bilo kog dela podatka pre nego štoga počne koristiti.
preuzmi
seminarski rad u wordu » » »