OSTALI SEMINARSKI RADOVI
IZ INTERNET - WEBA |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Izrada UML modela za E-commerce Web sajt
Danas o internetu ne možemo pričati kao o
fenomenu, već kao o svakodnevnoj potrebi većine nas. Svi slojevi društva,
hteli oni to ili ne, moraće kad tad da se „opismene“ za rad
na računaru i WWW-u. Iako neki stručnjaci smatraju
da polako dolazi do zasićenja mreže, ja smatram da još uvek postoji veliki
manevarski prostor i da će internet, kao takav prevazići sve probleme
koji se pred njega postavljaju.
Iako ne toliko masovno kao u nekim tehnološki razvijenim zemljama, i kod
nas se internet koristi sve više, pogotovu među mlađom populacijom. Izrada
web sajtova više ne predstavlja problem ni početnicima. Upotrebom CMS
(Content Management System) vrlo lako se izrađuje neograničen
broj sajtova za različite namene. Tu moram napraviti razliku između amatera
i ljudi koji su obučavani za web dizajn. Amateri samo izrade sajt i oni
to rade površno, dok ovi drugi zaista razumeju osnove Web programiranja
i CMS im služi samo kao alat, a veoma lako menjaju strukturu Web stranica
iz korena, dorađivanjem HTML i CSS
kodova samog web sajta.
2 Analiza zahteva
Kao što je već rečeno, WWW se i dalje razvija velikom brzinom, iako neki predviđaju njeno zasićenje. Ako pogledamo u Srbiji, razvoj tek možemo da očekujemo pošto država, iako po mom mišljenju sporo, sve više koristi internet kao npr. za administraciju ili elektronsko poslovanje zarad olakšanja života svojih građana i favorizuje ovakav vid komunikacije.
Isto tako sve se više koristi vid prodaje koji uključuje korišćenje interneta (eng. E-commerce). A pošto je online prodaja direktno zavisna od globalne mreže, rast interneta pratiće i rast online prodaje. Potencijalni kupci mogu iz svojih domova da pogledaju proizvode, pročitaju njihove opise i generalije. Kao dodatnu prednost uključujem i cenu koja bi teoretski trebala da bude niža pošto u nju nisu uračunati troškovi transporta i zarada onih koji preprodaju robu. Moguća je direktna nabavka sa veleprodaje, a troškovi transporta se dodatno naplaćuju od strane dostavljača.
Moj web sajt se bavi prodajom opreme za ribolov i boravak u prirodi. Ljudima koji vole ovaj vid rekreacije znači svaka sekunda provedena u prirodi, tako da oni zaista ,iako zvuči malo istrošeno, vreme koje bi potrošili na putu do i u velikim prodavnicama namenjene svom hobiju mogu da provedu u prirodi. Nabavka potrebnih sitnica kao što su npr. udice ili vreća za spavanje je olakšana, a uz to i jeftinija od klasične kupovine.
3 Model slučajeva korišćenja
Slučajevi korišćenja modeluju dijalog između aktera i sistema. Oni predstavljaju funkcionalnost koju obezbeđuje sistem; tj. mogućnosti koje će sistem obezbediti akteru. Slučaj korišćenja se može definisati kao niz transakcija koje izvodi sistem, koji daje merljive rezultate od vrednosti za pojedinačnog aktera.
Izrada modela slučajeva korišćenja
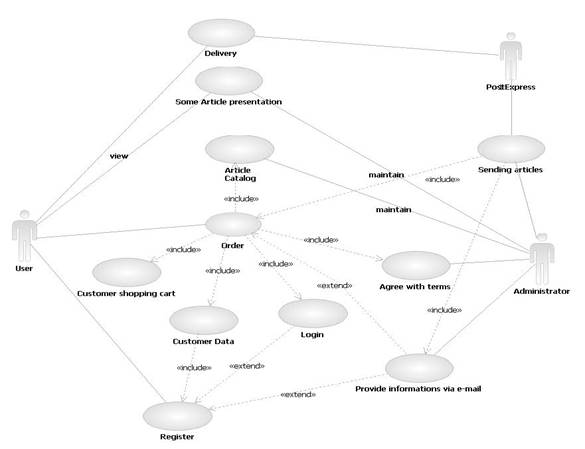
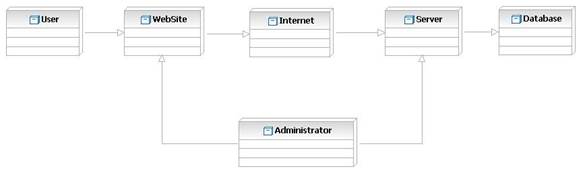
Use case dijagram je grafički prikaz pojedinih ili svih aktera, use case-ova i njihovih interakcija identifikovanih u sistemu. Uobičajeno je da svaki sistem ima glavni use case dijagram (main use case diagram), koji je slika granica sistema (akteri) i glavnih funkcionalnosti koje sistem obezbeðuje (use case). Ovaj use case dijagram (Slika 1) prikazuje ključne, ali ne i sve mogućnosti koje su dostupne korisniku (user) i administratoru prilikom korišćenja web sajta.

Slika 1: Use-case dijagram
Specifikacija ključnih slučajeva korišćenja
Svaki use case se dokumentuje i tokom odvijanja događaja ( u dokumetnu koji se zove Use Case Specification ). Dokumentacija toka događaja se pravi iterativno u fazi razrade (Elaboration Phase). Prvo se napiše samo kratak opis potrebnih koraka u izvršavanju normalnog toka use case-a (tj. kakvu funkcionalnost obezbeđuje use case). Kako analiza napreduje, koraci se šire dodavanjem potrebnih detalja. Na kraju, dodaju se izuzetni tokovi (deo toka događaja koji specificira uslove pod kojim se događaj odvija).
U naredne tri tabele se prikazuje specifikacija dva ključna događaj u korišćenju E-commerce Web sajta, a to su registracija korisnika i naručivanje željenog proizvoda.
Naziv Use-case-a: |
Prijava (Registracija) korisnika |
Primarni učesnik: |
Korisnik |
Sekundarni učesnik: |
Administrator (Prati tok registracije i zaheva dodatne podatke ako su potrebni ) |
Opis Use-case-a: |
Korisnik pristupa sajtu. Da bi bio u mogućnosti da pregleda i naručuje proizvode mora da se registruje. Unosi svoje podatke u obrazac, server ih obrađuje, unosi u bazu podataka i šalje e-mail za potvrdu. Pokretanjem linka koji mu je poslat korisnik je u mogućnosti da koristi sve mogućnosti web-sajta. |
Preduslov: |
Ispunjavanje obrasca |
Triger: |
Poseta delu za registraciju |
Osnovni scenario: |
|
Alternnativni scenario: |
|
Post uslov: |
Potvrda e-mail naloga |
Naziv Use-case-a: |
Naručivanje željenog proizvoda |
Primarni učesnik: |
Registrovani korisnik |
Sekundarni učesnik: |
Administrator |
Opis Use-case-a: |
Korisnik najpre mora da se registruje, a potom i uloguje. Sledi biranje proizvoda koje želi da naruči, slanje narudžbe I ispunjavanje obrasca sa generalijama (u slučaju da nije već ispunjen), i na kraju korisnik dobija potvrdu prijema porudzbe e-mailom |
Preduslov: |
Registracija |
Triger: |
Potvrda narudžbine |
Osnovni scenario: |
|
Alternnativni scenario: |
|
Post uslov: |
Prijem e-maila sa potvrdom |
Naziv Use-case-a: |
Dostava robe |
Primarni učesnik: |
Dostavljač |
Sekundarni učesnik: |
Administrator i korisnik |
Opis Use-case-a: |
Administrator proverava valjanost porudžbe. Nakon toga sledi pozivanje korisnika telefonom radi potvrde porudžbe. Poručena roba se šalje korisniku preko dostavljača, koji naplaćuje robu od korisnika. Nakon toga sledi isplata robe prodavnici od strane dostavljača |
Preduslov: |
Poručivanje proizvoda |
Triger: |
Potvrda putem telefona |
Osnovni scenario: |
|
Alternnativni scenario: |
|
Post uslov: |
Prijem robe |
Dijagram aktivnosti
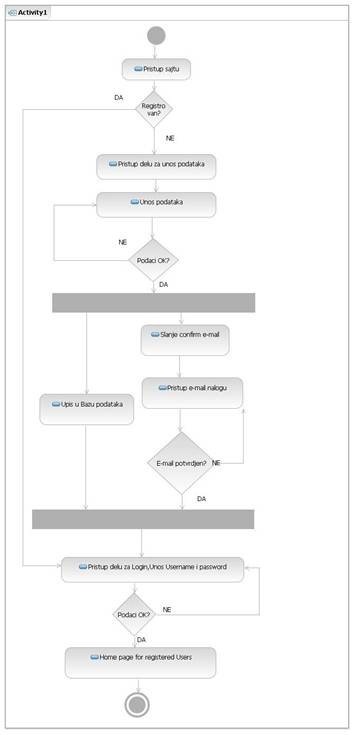
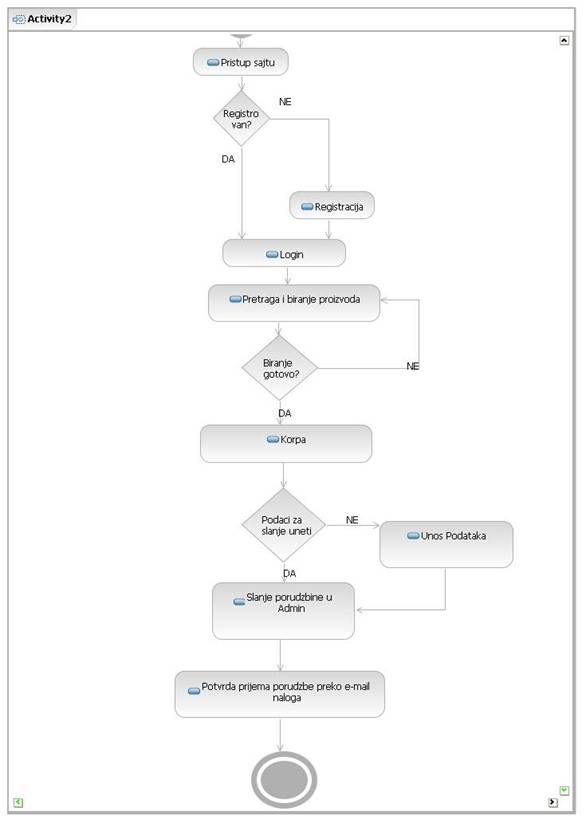
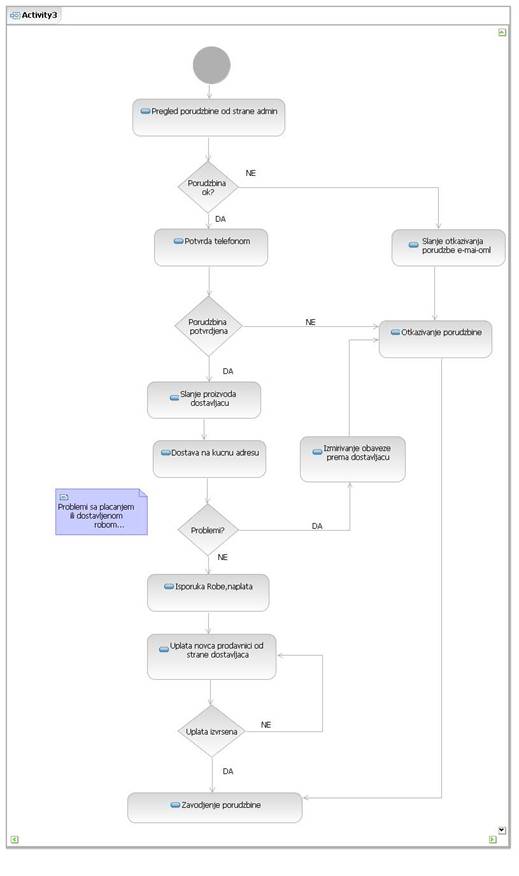
Pomoću dijagrama aktivnosti predstavljamo tok odvijanja određene procedure koja se mora realizovati kao uslov za dalje radnje koje želimo da uzvršimo. Grafičkim prikazivanjem dobijamo tok radnje u obliku koji je pregledan, logičan i razumljiv. Prikazana su dva dijagrama aktivnosti u kojima je grafički prikazan tok registracije (Slika 2), tok naručivanja željenog proizvoda (Slika 3) i tok dostavljanja (Slika 4).

Slika 2: Dijagram aktivnosti-Login (registracija)

Slika 3: Dijagram aktivnosti-naručivanje željenog proizvoda

Slika 4: Dijagram aktivnosti-Dostava robe
4 Analiza rešenja
U ovom poglavlju je opisan tok realizacije web-sajta i određeni dijagrami koji grafički predstavljaju strukturu web sajta. Neki dijagrami su uprošćeni radi preglednosti i lakšeg razumevanja (na dijagramu saradnje e-mail nalog korisnika je pripojen korisniku).
4.1 Logički prikaz arhitekture sistema
Arhitekturu sistema u velikoj meri diktira arhitektura
WWW-a. Sajtu korisnik može pristupiti nošenjem URL adrese u web browser,
koristeći svoju konekciju prema internetu.
Sloj prezentacije koju vidi korisnik je postavljen na jednom od mnogobrojnih servera, tako da je korisniku predočena samo ljuska sajta koja je u stanju da ispuni sve njegove zahteve. Administrator pristupa serveru i uređuje sadržaj i kontroliše tok narudžbina. Njemu je sa druge strane omogućeno da potpuno kontroliše Web sajt i bazu podataka koja sadrži sve informacije vezane za korisnike, proizvode i narudžbine nalazi se na serveru.
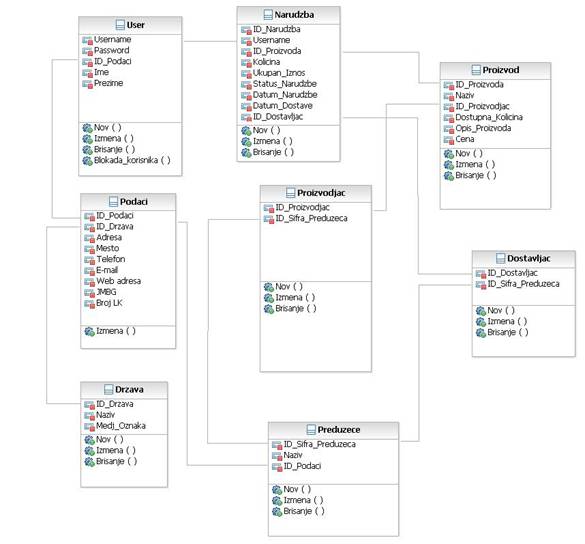
4.2 Realizacija i dijagram klasa
Realizacija prodavnice predstavlja komplikovan problem koji se rešava primenom određenih metoda nad određenim podacima-atributima. Ova struktura se prikazuje grafički dijagramom klasa. Korisnik ima mogućnost pregleda i izmena samo određenih podataka kao npr. generalije ili podatke vezane za narudžbinu. Administrator ima prava da uređuje podatke i primenjuje sve metode-aktivnosti nad podacima. Na slici 5 je prikazan dijagram klasa primenjen kod ovog E-commerce web sajta. Linije između klasa predstavljaju vezu između podataka koji su takoreći linkovani, tako da recimo klasa korisnika uzima podatke o korisniku iz druge klase Podaci.
Slika 5: Dijagram klasa
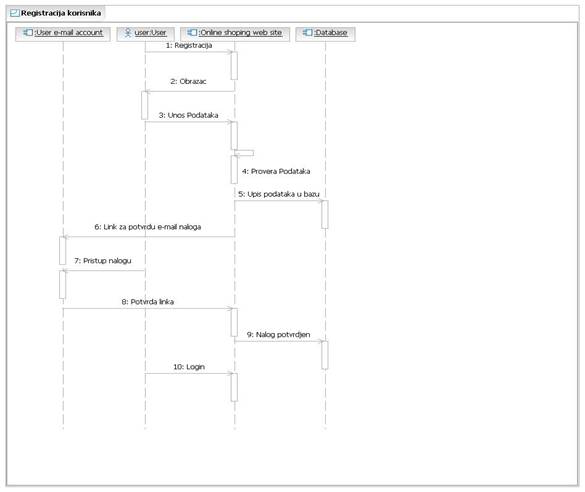
4.3 Dijagram sekvenci
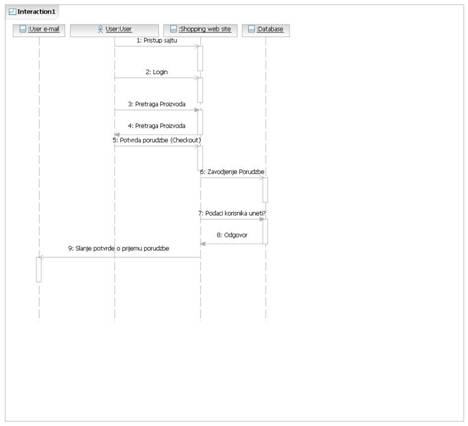
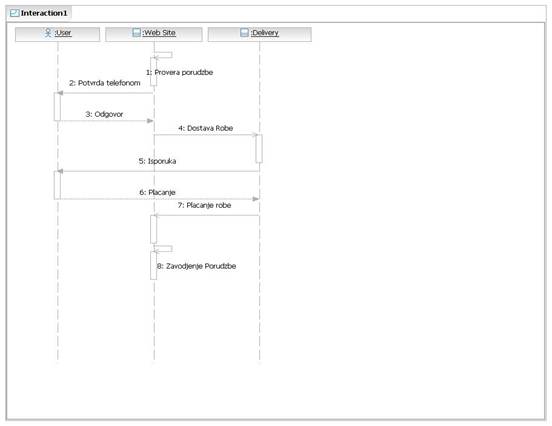
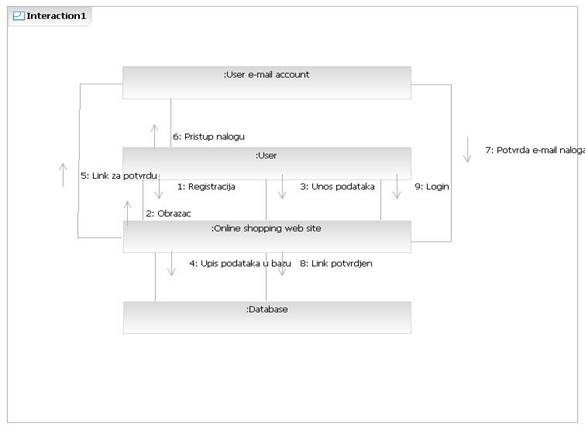
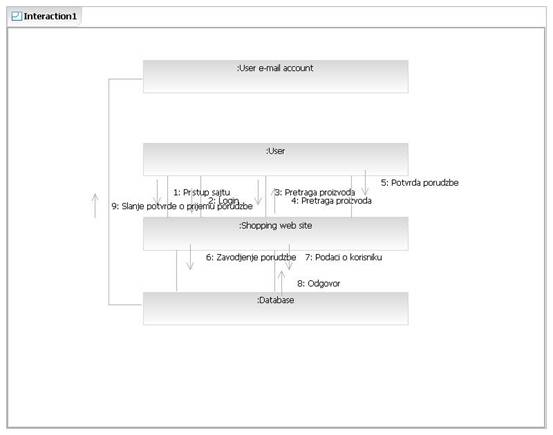
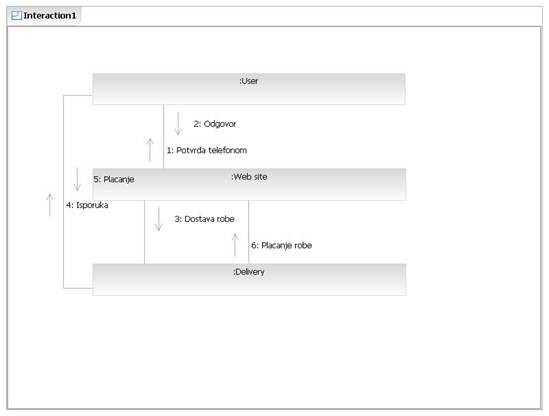
Dijagram sekvenci prikazuje objekte koji učestvuju u realizaciji određene radnje i akcije koje se dešavaju, poređane hronološki. Uspravne linije (Lifeline) predstavljaju objekte, dok linije između predstavljaju poruke-radnje koje se odvijaju između objekata. Na slici 6 je predstavljena registracija korisnika pomoću dijagrama sekvenci, na slici 7 prikazana je procedura naručivanja željenog proizvoda, a na slici 8 dijagram sekvenci za slučaj dostave robe korisniku.

Slika 6: Dijagram sekvenci-Registracija korisnika

Slika 7: Dijagram sekvenci-Naručivanje željenog proizvoda

Slika 8: Dijagram sekvenci-Dostava robe
4.4 Dijagram saradnje
Dijagram saradnje predstavlja alternativni način da se prikaže scenario. Prikazuje interakcije objekata i njihove međusobne veze.
Dijagram saradnje sadrži:
- Objekte prikazane pravougaonicima
- Veze među objektima prikazane linijama koje spajaju objekte
- Poruke prikazane tekstom i strelicom
Slike 9, 10 i 11 predstavljaju dijagrame saradnje za prethodno opisanne slučajeve korišćenja.

Slika 9: Dijagram saradnje-Login

Slika 10: Dijagram saradnje-Order

Slika 11: Dijagram saradnje-Deliver
5 Model projektovanja
5.1 Projektovanje slučajeva korišćenja
Model projektovanja treba da nam pokaže koje sve elemente sistema treba da obuhvata postupak projektovanja zavisno od potreba i uslova koji su postavljeni pred projektante sistema.
5.2 Modeliranje procesa
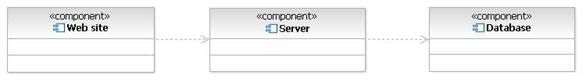
Dijagrami komponenti se prave da bi pokazali komponente koje čine fizičku realizaciju sistema. Kroz prikazani dijagram na slici 12 može se direktno videti da je primenjena troslojna arhitektura.

Slika 12: Troslojna arhitektura
5.3 Opis distributivnosti sistema
Distrbutivnost sistema opisuje preslikavanje softvera na arhitekturu sistema. Dijagrami raspoređenosti (deployment diagram) se prave da bi pokazali različite čvorove zajedno sa njihovim vezama u sistemu. Na slici 13 su prikazani svi učesnici u distribuciji sistema i njihove međusobne veze.

Slika 13: Distribucija sistema
5.4 Sloj prezentacije
Sloj prezentacije predstavlja korisnički interfejs. Prema pravilima E-commerce-a on treba da bude dovoljno dopadljiv i prijatan da bi i time privlačio korisnike. Međutim on mora da bude i ne previše glomazan radi lakšeg učitavanja. Tako da administrator treba da pravi određene kompromise vezane za izgled sajta, a dobiti na drugoj strani gde će brzim odzivom korisnici lakše pretraživati željeni sadržaj. Ovaj web sajt je urađen tako da ne umara oči korisnika jakim bojama i umarajućim linkovima, jednostavan za korišćenje i pretraživanje sadržaja, najbolje obavljajući svoju primarnu funkciju, a to je brz pristup i lako naručivanje. Na sloj prezentacije na internetu utiču mnogi faktori kao što su kvalitet servera, kvalitet konekcije administrator-server, brzina korisničke konekcije, pa čak i pojedina podešavanja na korisničkom računaru kao što su rezolucija ekrana ili web pretraživač koji se koristi. Ove faktore treba uzeti u obzir i pokušavati naći neku zlatnu sredinu među svim navedenim.
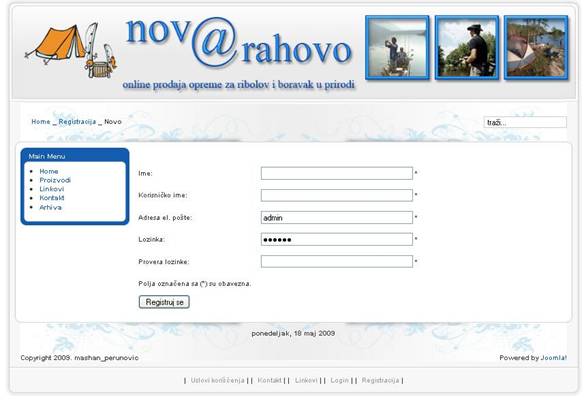
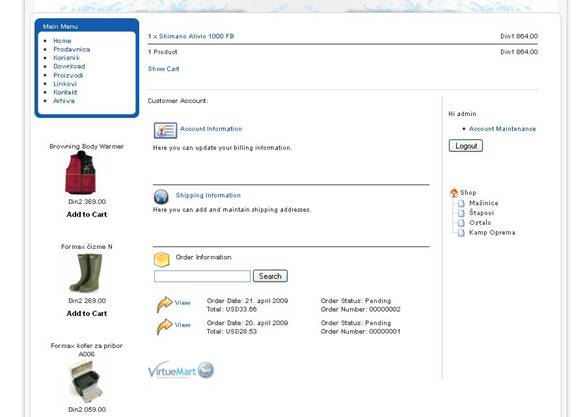
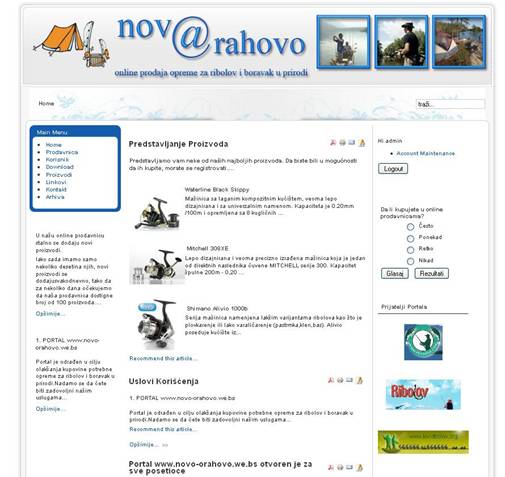
Naredne slike pokazuju sloj prezentacije web prodavnice.

Slika 14: Obrazac za registraciju

Slika 15: Informacije o nalogu korisnika

Slika 16:Home page

Slika 17:Proizvodi
Ovaj sistem je urađen kao vežba. Uprkos tome uz minorna podešavanja uglavom
vezana za server, bezbednost i administraciju ovaj sistem je apsolutno
primenjiv. Upoznavanjem CMS-a otkrio sam jednu celu novu oblast cezanu
za web. CMS olakšava izradu sajtova ali ne može da bude jedini alat koji
koristimo, bar ne kod ozbiljnijih web sajtova.
UML jezik je izuzetno koristan. Njegova snaga se najbolje može videti
na velikim projektima gde je ovakva dokumentacija neophodna radi uspešne
distribucije sistema.
Literatura:
- Poslovni informacioni sistemi, Doc. dr Angelina Njeguš, 2007. god
- PDF material sa predavanja Projektovanje poslovno-informacionih sistema.
Korišteni softverski alati:
- IBM Rational Software Architect, Version 7.0
- WampServer2.0g-1
- Joomla 1.5.10
- Mozilla Firefox + Firebug
- Adobe Photoshop CS
Programski kod |
8.1 HTML kod
<?php
/**
* @copyright Copyright (C) 2005 - 2008 Open Source Matters. All rights reserved.
* @license GNU/GPL, see LICENSE.php
* Joomla! is free software. This version may have been modified pursuant
* to the GNU General Public License, and as distributed it includes or
* is derivative of works licensed under the GNU General Public License or
* other free or open source software licenses.
* See COPYRIGHT.php for copyright notices and details.
*/
// no direct access
defined( '_JEXEC' ) or die( 'Restricted access' );
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="<?php echo $this->language; ?>" lang="<?php echo $this->language; ?>" >
<head>
<jdoc:include type="head" />
<link rel="stylesheet" href="<?php echo $this->baseurl ?>/templates/system/css/system.css" type="text/css" />
<link rel="stylesheet" href="<?php echo $this->baseurl ?>/templates/system/css/general.css" type="text/css" />
<link rel="stylesheet" href="<?php echo $this->baseurl ?>/templates/rhuk_milkyway/css/template.css" type="text/css" />
<link rel="stylesheet" href="<?php echo $this->baseurl ?>/templates/rhuk_milkyway/css/<?php echo $this->params->get('colorVariation'); ?>.css" type="text/css" />
<link rel="stylesheet" href="<?php echo $this->baseurl ?>/templates/rhuk_milkyway/css/<?php echo $this->params->get('backgroundVariation'); ?>_bg.css" type="text/css" />
<!--[if lte IE 6]>
<link href="<?php echo $this->baseurl ?>/templates/<?php echo $this->template ?>/css/ieonly.css" rel="stylesheet" type="text/css" />
<![endif]-->
<?php if($this->direction == 'rtl') : ?>
<link href="<?php echo $this->baseurl ?>/templates/rhuk_milkyway/css/template_rtl.css" rel="stylesheet" type="text/css" />
<?php endif; ?>
</head>
<body id="page_bg" class="color_<?php echo $this->params->get('colorVariation'); ?> bg_<?php echo $this->params->get('backgroundVariation'); ?> width_<?php echo $this->params->get('widthStyle'); ?>">
<a name="up" id="up"></a>
<div id="back"><back>
<div class="center" align="center">
<div id="wrapper">
<div id="wrapper_r">
<div id="header">
<div id="header_l">
<div id="header_r">
<div id="logo">
</div>
</div>
</div>
</div>
<div id="tabarea">
<div id="tabarea_l">
<div id="tabarea_r">
<div id="tabmenu">
<table cellpadding="0" cellspacing="0" class="pill">
</table>
</div>
</div>
</div>
</div>
<div id="search">
<jdoc:include type="modules" name="user4" />
</div>
<div id="pathway">
<jdoc:include type="modules" name="breadcrumb" />
</div>
<div class="clr"></div>
<div id="whitebox">
<div id="whitebox_t">
<div id="whitebox_tl">
<div id="whitebox_tr"></div>
</div>
</div>
<div id="whitebox_m">
<div id="area">
<div id="leftcolumn">
<?php if($this->countModules('left')) : ?>
<jdoc:include type="modules" name="left" style="rounded" />
<?php endif; ?>
</div>
<?php if($this->countModules('left')) : ?>
<div id="maincolumn">
<?php else: ?>
<div id="maincolumn_full">
<?php endif; ?>
<?php if($this->countModules('user1 or user2')) : ?>
<table class="nopad user1user2">
<tr valign="top">
<?php if($this->countModules('user1')) : ?>
<td>
<jdoc:include type="modules" name="user1" style="xhtml" />
</td>
<?php endif; ?>
<?php if($this->countModules('user1 and user2')) : ?>
<td class="greyline"> </td>
<?php endif; ?>
<?php if($this->countModules('user2')) : ?>
<td>
<jdoc:include type="modules" name="user2" style="xhtml" />
</td>
<?php endif; ?>
</tr>
</table>
<div id="maindivider"></div>
<?php endif; ?>
<table class="nopad">
<tr valign="top">
<td>
<jdoc:include type="component" />
<jdoc:include type="modules" name="footer" style="xhtml"/>
</td>
<?php if($this->countModules('right') and JRequest::getCmd('layout') != 'form') : ?>
<td class="greyline"> </td>
<td width="170">
<jdoc:include type="modules" name="right" style="xhtml"/>
</td>
<?php endif; ?>
</tr>
</table>
</div>
<div class="clr"></div>
</div>
<div class="clr"></div>
</div>
<div id="whitebox_b">
<div id="whitebox_bl">
<div id="whitebox_br"></div>
</div>
</div>
</div>
<div id="footerspacer">
<jdoc:include type="modules" name="top" />
<p id="power_by">
<?php echo JText::_('') ?> Powered by <a href="http://www.joomla.org">Joomla!</a>
</p>
<div id="copyright">
Copyright 2009. mashan_perunovic </div>
</div>
</div>
<div id="footer">
<div id="footer_l">
<div id="footer_r">
<p id="syndicate">
<jdoc:include type="modules" name="syndicate" />
</p>
</div>
</div>
</div>
</div>
</div>
<jdoc:include type="modules" name="debug" />
</body>
</html>
8.2 CSS kod
html {
height: 100%;
margin-bottom: 1px;
}
form {
margin: 0;
padding: 0;
}
body {
font-family: Helvetica,Arial,sans-serif;
line-height: 1.3em;
margin: 0px 0px 0px 0px;
font-size: 12px;
color: #333;
}
a:link, a:visited {
text-decoration: none;
font-weight: normal;
}
a:hover {
text-decoration: underline;
font-weight: normal;
}
input.button { cursor: pointer; }
p { margin-top: 0; margin-bottom: 5px; }
img { border: 0 none; }
/*****************************************/
/*** Template specific layout elements ***/
/*****************************************/
#page_bg {
padding: 10px 0;
margin-bottom: 1px;
}
div.center {
text-align: center;
}
div#wrapper {
margin-left: auto;
margin-right: auto;
}
div#fish {
background: url(../images/fish.1gif) 0 0 no-repeat;
padding-top: 110px;
}div#back {
background: url(../images/back.png) 0 0 repeat-x;
background-position: bottom left;
padding-bottom:190px;
}
body.width_medium div#wrapper {
width: 950px;
}
body.width_small div#wrapper {
width: 773px;
}
body.width_fmax div#wrapper {
min-width: 750px;
max-width: 1050px;
}
div#header_l {
position: relative;
}
div#copyright{
text-align:left;
font-weight: bold;
padding-top:30px;
}
div#header_r {
height: 150px;
padding-left: 370px;
padding-right: 30px;
padding-top: 26px;
overflow: hidden;
text-align: right;
font-weight: bold;
}
div#logo {
position: absolute;
left: 0;
top: 0;
float: left;
width: 1000px;
height: 150px;
background: url(../images/mw_joomla_logo.png) 0 0 no-repeat;
margin-left: 30px;
margin-top: 25px;
}
div#newsflash {
width: auto;
margin-left: 350px;
margin-right: 30px;
border: 1px solid #00f;
}
div#tabarea {
background: #f7f7f7 url(../images/mw_header_b.png) 0 0 repeat-x;
margin: 0 11px;
}
div#tabarea_l {
background: url(../images/mw_header_l_b.png) 0 0 no-repeat;
}
div#tabarea_r {
height: 20px;
background: url(../images/mw_header_r_b.png) 100% 0 no-repeat;
padding-right: 1px;
}
div#footer_r {
padding-top: 10px;
height: 47px;
overflow: hidden;
}
div#footer_r div {
text-align: center;
font-size: .90em;
color: #aaa;
}
div#footer_r a:link, div#footer_r a:visited {
color: #999;
}
div#footerspacer {
height: 70px;
background: url(../images/flowers.png) 100% 0 no-repeat;
width:990px;
margin-left:20px;
padding-left:10px;
padding-top:10px;
font-weight: bold;
}
#pathway {
margin-bottom: -25px;
margin-top: -5px;
margin-right: 20px;
margin-left:30px;
text-align: left;
height: 70px;
background: url(../images/flowers1.png) 100% 0 no-repeat;
width:990px;
padding-top:25px;
font-weight: bold;
}
#search {
float: right;
width:320px;
margin-top: -15px;
margin-right: 30px;
height: 40px;
overflow: hidden;
text-align:right;
padding-top:20px;
}
form#searchForm input {
vertical-align: middle;
}
form#searchForm table {
border-collapse: collapse;
}
form#searchForm td {
padding:0;
}
#mod_search_searchword {
padding-left: 3px;
}
#area {
padding: 0;
}
#whitebox {
margin: 0 21px 0px 21px;
background: #fff;
width: auto;
}
#whitebox div {
text-align: left;
}
#whitebox_t {
background: #fff url(../images/mw_content_t.png) 0 0 repeat-x;
}
#whitebox_tl {
background: url(../images/mw_content_t_l.png) 0 0 no-repeat;
}
#whitebox_tr {
height: 10px;
overflow: hidden;
background: url(../images/mw_content_t_r.png) 100% 0 no-repeat;
}
#whitebox_m {
border-left: 1px solid #ccc;
border-right: 1px solid #ccc;
width: auto;
padding: 1px 8px;
}
#whitebox_b {
margin-top: -5px;
background: url(../images/mw_content_b.png) 0 100% repeat-x;
}
#whitebox_bl {
background: url(../images/mw_content_b_l.png) 0 100% no-repeat;
}
#whitebox_br {
height: 13px;
background: url(../images/mw_content_b_r.png) 100% 100% no-repeat;
}
/* horizontal pill menu */
table.pill {
margin-left: auto;
margin-right: auto;
padding: 0;
}
td.pill_l {
background: url(../images/mw_menu_cap_l.png) no-repeat;
width: 20px;
height: 32px;
}
td.pill_m {
background: url(../images/mw_menu_normal_bg.png) repeat-x;
padding: 0;
margin: 0;
width: auto;
}
td.pill_r {
background: url(../images/mw_menu_cap_r.png) no-repeat;
width: 19px;
height: 32px;
}
#pillmenu {
white-space: nowrap;
height: 32px;
float: left;
}
#pillmenu ul {
margin: 0;
padding: 0;
list-style:none;
}
#pillmenu li {
float: left;
background: url(../images/mw_menu_separator.png) top right no-repeat;
margin: 0;
padding: 0;
}
#pillmenu a {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
font-weight: bold;
float:left;
display:block;
height: 24px;
line-height: 24px;
padding: 0 20px;
color: #000;
text-decoration: none;
}
#pillmenu a#active_menu-nav {
margin-top:2px;
height: 21px;
line-height: 21px;
background-position: 0 0;
}
#leftcolumn {
padding: 0;
margin: 0;
width: 20%;
float:left;
}
#maincolumn,
#maincolumn_full {
margin-left: 20%;
padding-left: 15px;
width: 75%;
}
#maincolumn_full {
margin-left: 0;
padding: 0;
width: 100%;
}
table.nopad {
width: 100%;
border-collapse: collapse;
padding: 0;
margin: 0;
margin-bottom: 15px;
}
table.nopad td.middle_pad {
width: 20px;
}
/*****************************************/
/*** Joomla! specific content elements ***/
/*****************************************/
div.offline {
background: #fffebb;
width: 100%;
position: absolute;
top: 0;
left: 0;
font-size: 1.2em;
padding: 5px;
}
span.pathway {
display: block;
margin: 0 20px;
height: 16px;
line-height: 16px;
overflow: hidden;
}
/* headers */
div.componentheading {
padding-left: 0px;
}
h1 {
padding: 0;
font-family:Helvetica ,Arial,sans-serif;
font-size: 1.3em;
font-weight: bold;
vertical-align: bottom;
color: #666;
text-align: left;
width: 100%;
}
h2, .contentheading {
padding: 0;
font-family: Arial, Helvetica,sans-serif;
font-size: 1.4em;
font-weight: bold;
vertical-align: bottom;
color: #333;
text-align: left;
width: 100%;
}
table.contentpaneopen h3 {
margin-top: 25px;
}
h4 {
font-family: Arial, Helvetica, sans-serif;
color: #333;
}
h3, .componentheading, table.moduletable th, legend {
margin: 0;
font-weight: bold;
font-family: Helvetica,Arial,sans-serif;
font-size: 0;
padding-left: 0px;
margin-bottom: 10px;
text-align: left;
}
/* small text */
.small {
font-size: .90em;
color: #999;
font-weight: normal;
text-align: left;
}
.modifydate {
height: 20px;
vertical-align: bottom;
font-size: .90em;
color: #999;
font-weight: normal;
text-align: left;
}
.createdate {
height: 20px;
vertical-align: top;
font-size: .90em;
color: #999;
font-weight: normal;
vertical-align: top;
padding-bottom: 5px;
padding-top: 130px;
}
a.readon {
margin-top: 10px;
display: block;
float: left;
background: url(../images/mw_readon.png) top right no-repeat;
padding-right: 20px;
line-height: 14px;
height: 16px;
}
/* form validation */
.invalid { border-color: #ff0000; }
label.invalid { color: #ff0000; }
/** overlib **/
.ol-foreground {
background-color: #f6f6f6;
}
.ol-background {
background-color: #666;
}
.ol-textfont {
font-family: Arial, Helvetica, sans-serif;
font-size: 10px;
}
.ol-captionfont {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
color: #f6f6f6;
font-weight: bold;
}
.ol-captionfont a {
color: #0B55C4;
text-decoration: none;
font-size: 12px;
}
.ol-closefont {}
/* menu links */
a.mainlevel:link, a.mainlevel:visited {
padding-left: 5px;
}
a.mainlevel:hover {
}
/* spacers */
span.article_separator {
display: block;
height: 20px;
}
.article_column {
padding-right: 5px;
}
.column_separator {
border-left: 1px dashed #e0e0e0;
padding-left: 10px;
}
td.buttonheading {
}
td.buttonheading img {
border:none;
}
.clr {
clear: both;
}
td.greyline {
width: 20px;
background: url(../images/mw_line_grey.png) 50% 0 repeat-y;
}
div#maindivider {
border-top: 1px solid #ddd;
margin-bottom: 10px;
overflow: hidden;
height: 1px;
}
table.blog span.article_separator {
display: block;
height: 20px;
}
/* edit button */
.contentpaneopen_edit{
float: left;
}
/* table of contents */
table.contenttoc {
margin: 5px;
border: 1px solid #ccc;
padding: 5px;
float: right;
}
table.contenttoc td {
padding: 0 5px;
}
/* content tables */
td.sectiontableheader {
background: #efefef;
color: #333;
font-weight: bold;
padding: 4px;
border-right: 1px solid #fff;
}
tr.sectiontableentry0 td,
tr.sectiontableentry1 td,
tr.sectiontableentry2 td {
padding: 4px;
}
td.sectiontableentry0,
td.sectiontableentry1,
td.sectiontableentry2 {
padding: 3px;
}
/* content styles */
table.contentpaneopen, table.contentpane {
margin: 0;
padding: 0;
width: 100%;
}
table.contentpaneopen li {
margin-bottom: 5px;
}
table.contentpaneopen fieldset {
border: 0;
border-top: 1px solid #ddd;
}
table.contentpaneopen h3 {
margin-top: 25px;
}
table.contentpaneopen h4 {
font-family: Arial, Helvetica, sans-serif;
color: #333;
}
.highlight {
background-color: #fffebb;
}
/* module control elements */
table.user1user2 div.moduletable {
margin-bottom: 0px;
}
div.moduletable, div.module {
margin-bottom: 25px;
}
div.module_menu h3 {
font-family: Helvetica, Arial, sans-serif;
font-size: 12px;
font-weight: bold;
color: #eee;
margin: -23px -4px 5px -5px;
padding-left: 10px;
padding-bottom: 2px;
}
div.module_menu {
margin: 0;
padding: 0;
margin-bottom: 15px;
}
div.module_menu div div div {
padding: 10px;
padding-top: 30px;
padding-bottom: 15px;
width: auto;
}
div.module_menu div div div div {
background: none;
padding: 0;
}
div.module_menu ul {
margin: 10px 0;
padding-left: 20px;
}
div.module_menu ul li a:link, div.module_menu ul li a:visited {
font-weight: bold;
}
#leftcolumn div.module {
padding: 0 10px;
}
#leftcolumn div.module table {
width: auto;
}
/* forms */
table.adminform textarea {
width: 540px;
height: 400px;
font-size: 1em;
color: #000099;
}
div.search input {
width: 145px;
border: 1px solid #ccc;
margin: 15px 0 10px 0;
}
form#form-login fieldset { border: 0 none; margin: 0em; padding: 0.2em;}
form#form-login ul { padding-left: 20px; }
form#com-form-login fieldset { border: 0 none; margin: 0em; padding: 0.2em;}
form#com-form-login ul { padding-left: 20px; }
/* thumbnails */
div.mosimage { margin: 5px; }
div.mosimage_caption { font-size: .90em; color: #666; }
div.caption { padding: 0 10px 0 10px; }
div.caption img { border: 1px solid #CCC; }
div.caption p { font-size: .90em; color: #666; text-align: center; }
/* Parameter Table */
table.paramlist {
margin-top: 5px;
}
table.paramlist td.paramlist_key {
width: 128px;
text-align: left;
height: 30px;
}
table.paramlist td.paramlist_value {
}
div.message {
font-family : "Trebuchet MS", Arial, Helvetica, sans-serif;
font-weight: bold;
font-size : 14px;
color : #c30;
text-align: center;
width: auto;
background-color: #f9f9f9;
border: solid 1px #d5d5d5;
margin: 3px 0px 10px;
padding: 3px 20px;
}
/* Banners module */
/* Default skyscraper style */
.bannergroup {
}
.banneritem img {
display: block;
margin-left: auto;
margin-right: auto;
}
/* Text advert style */
.banneritem_text {
padding: 4px;
font-size: 11px;
}
.bannerfooter_text {
padding: 4px;
font-size: 11px;
background-color: #F7F7F7;
text-align: right;
}
/* System Messages */
/* see system general.css */
.pagination span { padding: 2px; }
.pagination a { padding: 2px; }
/* Polls */
.pollstableborder td {
text-align: left;
}
/* WebLinks */
span.description {
display:block;
padding-left: 30px;
}
/* Frontend Editing*/
fieldset {
border: 1px solid #ccc;
margin-top: 15px;
padding: 15px;
}
legend {
margin: 0;
padding: 0 10px;
}
td.key {
border-bottom:1px solid #eee;
color: #666;
}
/* Tooltips */
.tool-tip {
float: left;
background: #ffc;
border: 1px solid #D4D5AA;
padding: 5px;
max-width: 200px;
}
.tool-title {
padding: 0;
margin: 0;
font-size: 100%;
font-weight: bold;
margin-top: -15px;
padding-top: 15px;
padding-bottom: 5px;
background: url(../../system/images/selector-arrow.png) no-repeat;
}
.tool-text {
font-size: 100%;
margin: 0;
}
/* System Standard Messages */
#system-message { margin-bottom: 20px; }
#system-message dd.message ul { background: #C3D2E5 url(../../system/images/notice-info.png) 4px center no-repeat;border-top: 3px solid #DE7A7B; border-bottom: 3px solid #DE7A7B; margin:0px; padding-left: 40px; text-indent:0px;}
/* System Error Messages */
#system-message dd.error ul { color: #c00; background: #E6C0C0 url(../../system/images/notice-alert.png) 4px center no-repeat; border-top: 3px solid #DE7A7B; border-bottom: 3px solid #DE7A7B; margin:0px; padding-left: 40px; text-indent:0px;}
/* System Notice Messages */
#system-message dd.notice ul { color: #c00; background: #EFE7B8 url(../../system/images/notice-note.png) 4px center no-repeat; border-top: 3px solid #F0DC7E; border-bottom: 3px solid #F0DC7E; margin:0px; padding-left: 40px; text-indent:0px;}
#syndicate{
float:left;
padding-left: 25px;
}
#power_by{
float:right;
font-weight: bold;
padding-top:30px;
}
/* Component Specific Fixes */
#component-contact table td {
padding: 2px 0;
}
preuzmi
seminarski rad u wordu » » »
