OSTALI SEMINARSKI RADOVI
IZ INTERNET - WEBA |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
UPOTREBA CSS-a
(CASCADING STYLE SHEETS) U WEB STRANICI
CSS (Cascading Style Sheets) bi ustvari bio stilski računalni jezik. ''Stylesheet'' jezik je računalni jezik koji se koristi kako bi se opisala prezentacija strukturiranih dokumenata (dokument čiji su dijelovi jasno definirani i kategorizirani) koji su napisani u ''markup'' jeziku.
Još od početaka web dizajniranja je uočena potreba za razlikovanjem izgleda nekog dokumenta i njegovog sadržaja. Još u prvim verzijama HTML-a tekst je prezentiran korištenjem FONT-a, ''bold'' (B) ili ''italic'' (I) ''tagova''. Navedeni prezentacijski HTML elementi održali su se do danas, ali njihove mogućnosti su daleko ispod onoga što bi web mogao i trebao pružati. Iz tih razloga se razvio CSS. Jednostavno rečeno, CSS je dizajniran kako bi omogućio razdvajanje sadržaja dokumenta napisanog u HTML-u od prezentacije, odnosno izgleda dokumenta, koja je napisana u CSS-u. Ovo razdvajanje sadržaja i izgleda dokumenta pridonosi pristupačnosti dokumenta, daje više fleksibilnosti i kontrole u određivanju karakteristika izgleda dokumenta, te smanjuje kompleksnost i ponavljanja u strukturi kodiranja.
CSS je svjetski opće priznati standard u web dizajnu donesen od strane ''World Wide Web Consortium'' (W3C), organizacije sastavljene od glavnih igrača na webu kao što su velika sveučilišta, tvrtke i stručnjaci poput Microsofta ili Net-scapea.
2. Povijest CSS-a
S razvojem HTML-a i interneta
uopće došlo je do potražnje za stilističkim rješenjima u web dizajnu.
S vremenom je HTML postajao sve kompleksniji za pisanje i održavanje.
To je dovelo do potrebe za novim rješenjima.
Kako bi se povećale mogućnosti u prezentiranju web stranica, u W3C je predloženo devet različitih stilski jezika, od kojih su izabrana dva. Ta dva će kasnije postati temelj za CSS. Prvi od njih je bio ''Cascading HTML Style Sheets'' (CHSS). Predložio ga je Hakon Wium Lie, današnji direktor u ''Opera Software'', u listopadu 1994. CHSS ima nekih sličnosti sa današnjim CSS-om. Drugi od njih je ''Stream-based Style Sheet Proposal'' (SSP), kojeg je razvijao Bert Bos.
Bert Bos i Hakon Wium Lie su počeli raditi zajedno kako bi razvili CSS. Njihov razvojni prijedlog je bio predstavljen na konferenciji ''Mosaic and the Web'' 1994. i 1995. godine. No, tek na kraju 1996. CSS je bio spreman za službeno predstavljanje. CSS prijedlog razine 1 je bio službeno objavljen i izdan u prosincu 1996. godine.
No, CSS tu nije stao. Grupa koja se bavila razvojem CSS-a se suočila sa problemima iz prve verzije CSS-a. To je rezultiralo sa kreacijom CSS-a razine 2 u studenom 1997. Izdan je kao prijedlog W3C-a 12. svibnja 1998. godine. Naravno, ni tu se nije stalo sa razvojem. Već 1998. se krenulo sa razvojem CSS-a 3, koji je još uvijek u razvoju.
Ako usporedimo izgled današnjeg HTML koda web stranice i HTML koda web stranice od prije desetak godina, nećemo uočiti preveliku razliku. No, ako usporedimo sam izgled i dizajn web stranice, primijetit ćemo da je razlika ogromna. Za to je zaslužan CSS.
3. Sintaksa
Da bismo znali pravilno upotrebljavati i koristiti CSS potrebno je poznavati
strukturu i elemente sintakse.

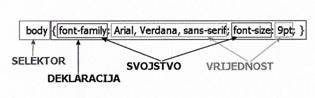
Slika 1. Struktura jedne CSS definicije
Kao što vidimo iz slike 1., CSS sintaksa je vrlo jednostavna i logična. Svaka CSS definicija, za početak, ima selektor i deklaraciju. Deklaracija se sastoji od jednog ili više svojstava koja se odvajaju točka-zarezom, a svako od tih svojstava se sastoji od naziva, dvotočke i vrijednosti tog svojstva. Bitno je za napomenuti da se u pisanju CSS-a mogu koristiti razmaci i sve ostalo što definicije može učiniti čitljivijima.
Možda najvažniji dio definicije CSS-a su selektori. Oni koriste za određivanje elemenata na HTML stranicama, te koriste preglednicima da odrede na koje elemente stranice utječe naredba u CSS-u. Postoji nekoliko tipova CSS selektora: selektori HTML elemenata, klase, ID selektori, kontekstualni selektori, te pseudo klase linkova.
Selektori HTML elemenata su najjednostavniji selektori. Njima se identificiraju elementi neke stranice. Jednim selektorom se određuju svi ''tagovi'' tog elementa i direktno se utječe na njihov sadržaj. Kako bi koristili selektor HTML elementa potrebno je samo napisati naziv ''taga'' i na taj način se mogu izmjenjivati stilovi za sve elemente stranice.
![]()
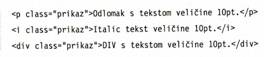
Slika 2. Primjer p selektora (Abrus, 2003.)
Pridjeljivanjem klase nekom elementu i definiranjem stila za pojedinu klasu se daje uniforman izgled elementima. Imamo dvije vrste klasa. Prve određuju sve elemente, a druge samo određene elemente. Ključno je za reći da selektori klasa započinju točkom, ostatak je, naravno, naziv klase i deklaracija stila. Klase se pridjeljuju elementima korištenjem naredbe ''class''. Ako želimo odrediti klasu koja određuje samo neke određene elemente, njen selektor ćemo započeti sa elementom na koji ju primjenjujemo, zatim stavljamo točku, te završavamo nazivom klase.

Slika 3. Primjer pridjeljivanja klasa elementima (Abrus, 2003.)
ID selektori su veoma slični klasama. Glavna razlika je u tome da su ID selektori primjenjivi samo na jedan element, ali to nekako i zvuči logično zbog samog naziva selektora. ID selektor se smije sastojati samo od alfanumeričkih znakova. Zapisuje se tako da se prvo stavi znak #, te zatim ID elementa koji se određuje.
![]()
Slika 4. Primjer definiranja klase (Abrus, 2003.)
Kontekstualni selektori također određuju elemente stranice, ali ovisno o kontekstu u kojem se nalaze i o ''tagovima'' koji ih okružuju. Oni služe za selektiranje elemenata koji se nalaze unutar nekih drugih elemenata.
Pseudo klasama linkova se određuju izgledi linkova u različitim situacijama. Primjerice, njima možemo odrediti likove za koje želimo da budu podcrtani kada prijeđemo mišem preko njega, a inače su nepodcrtani.
Ovo su selektori samo iz CSS1. U CSS2 postoje još neki selektori, ali oni su jako specifični, te su selektori iz CSS1 dovoljni za sve zamisli koje imamo za prezentiranje.
4. Svojstva CSS-a
Definiranje svojstava je najvažniji dio stvaranja CSS dokumenta, stoga
je nadasve bitno da ono bude pravilno. Dalje u tekstu ćemo opisati neke
od mogućnosti u izradi CSS dokumenata.
Tekst je najvažniji dio stranice, te njegov prikaz mora biti jako dobar. Kao prvo, može se mijenjati boja teksta. Boja se može pisati u obliku jednog od 16 tekstualnih naziva ili u obliku heksadecimalnog broja.
![]()
Slika 5. Primjeri pisanja boja u CSS kodu (Abrus, 2003.)
Također, može se mijenjati i veličina fonta. No, ipak najvažniji atribut nekog teksta je njegov font. Najčitaniji font je ''Times New Roman'', no izgledom su bolji ''Arial'' ili ''Verdana''. Kada pišemo CSS kod možemo navesti više fontova u sklopu ''font-family'', tako da ako prvi navedeni font nije dostupan, uzima se slijedeći. Ako nijedan od upisanih fontova nije dostupan uzima se defaultni font, odnosno ''Times New Roman''.

Slika 6. U Control Panel – Fonts se mogu vidjeti fontovi instalirani na
vašem sustavu (Abrus, 2003.)
Slijedeće svojstvo koje ćemo opisati je vidljivost elemenata. Prvo svojstvo za prikaz, odnosno vidljivost elemenata, je ''display''. Elementi koji su sakriveni njegovim korištenjem uopće se ne prikazuju na ekranu. Drugo svojstvo je ''visibility''. Njegovim korištenjem elementi također neće biti prikazani na ekranu ali za njih će se ostaviti mjesto na stranici, odnosno ostati će praznina.
Zahvaljujući CSS-u mogu se i definirati pozadine za svaki pojedini element. Pozadinska boja se definira svojstvom ''background-color'', te se boja izabire isto kao i kod boje teksta. Može se koristiti i svojstvo ''background-image''. To svojstvo dozvoljava korištenje neke slike za pozadinu. Ako je slika nedostupna ili se još učitava, kao pozadina će se koristiti prethodno definirana boja.
![]()
Slika 7. Primjer definiranja pozadinske boje (Abrus, 2003.)
Korištenjem CSS-a svaki element može imati margine. Margina je prostor između nekog elementa i elemenata oko njega. Mogu se definirati u bilo kojoj veličini. Također se može koristiti nekoliko svojstava. Neka od njih su ''margin-top'', ''margin-bottom'', itd.
Od ostalih svojstava CSS-a još bi naveli svojstvo ''cursor''. Tim svojstvom se može definirati izgled kursora kada se nalazi nad nekim elementom. Primjerice, ako želimo da kursor ima oblik ciljnika, koristit ćemo vrijednost ''crosshair''.
5. Nedostatci CSS-a
Pošto smo se već na početku našeg rada već osvrnuli na glavne prednosti
CSS-a, sad ćemo navesti neke od glavnih nedostataka.
Prvi od njih je nedosljednost browsera. Različiti browseri na različiti način interpretiraju CSS kod. To se događa zbog nemogućnosti podržavanja određenih mogućnosti CSS-a ili zbog raznih bugova.
Slijedeći nedostatak je složenost CSS koda u velikim web stranicama. S vremenom on postaje prevelik i prekompleksan da bi se mogao održavati ili da bi se mogli unositi novi elementi.
Postoje i veliki problemi kod vertikalne orijentacije elemenata. Horizontalna orijentacija je veoma jednostavna, ali horizontalna je gotovo nemoguća. Jednostavne naredbe poput centriranja elemenata na vertikali zahtijevaju poprilično komplicirano definiranje.
Dosadašnje verzije CSS-a uopće ne podržavaju aritmetičke operacije. Neki pomaci se prave, ali to još uvijek nije dovoljno.
Poznato je i da složena grafička rješenje zahtijevaju više od jedne pozadinske slike po elementu. CSS podržava samo jednu. Zbog toga se pozadinske slike moraju slagati jedna preko druge, što i ne dovodi uvijek do željenog rezultata.
Nedostaju i stupci u tekstu, poput onih u novinama. To se najčešće rješava tablicama, no te se tablice prikazuju na različite načine u različitim browserima.
Postoji još nekoliko nedostataka u CSS-u, no u planu su ispravci, te se očekuju u verziji CSS3.
Zaključak
Što reći na kraju ovoga seminara? Možemo dakle reći da smo pokušali na
vlastiti način pobolje upoznati uporabu CSS-a. Nadamo se da ćemo našim
skromnim seminarom moći budućim studentima, ili tko god ovaj rad pročitao,
pomoći u boljem razumijevanju web programiranja. Također se nadamo da
ćemo ovim seminarom uspjeti zainteresirati veći broj onih koji će se početi
baviti web dizajnom. To naglašavamo jer smatramo da bi web programiranje
u budućnosti mogla postati vrlo zanimljiva, a isto tako i unosna djelatnost.
Moramo biti svjesni da je internet globalna mreža, dakle iz svoga ureda,
kuće, ili bilo kojeg mjesta možemo komunicirati sa bilo kojim djelom svijeta
i to brzo i jednostavno. Tako bi nam znanje iz web programiranja moglo
pomoći, tj. služiti za pronalazak budućega radnog mjesta. Naglasimo i
to da se npr. bitnu ulogu u oglašavanju tvrtki i njihovih proizvoda ima
upravo internet i da stoga web dizajn dobiva sve više na važnosti. Smatramo
također da sa tom vrstom informatičke naobrazbe treba početi što ranije
jer činjenica je da je hrvatska populacija ,pogotovo ona srednje dobi,
a da ne spominjemo i stariju, slabo informatički potkovana. To kažemo
iz vlastitog iskustva jer je žalosno da se tek na fakultetu i to na seminarskoj
nastavi susrećemo po prvi puta sa tom temom. I to pogotovo što smo sami
morali pozabaviti se time, odnosno sami si tumačiti gradivo. Ne govorimo
samo da se treba učiti o web programiranju i dizajnu, nego općenito o
informatici. Smatramo te predviđamo da će ona temeljna znanja iz informatike
u budućnosti biti uvjet pismenosti ljudi, te se stoga ministarstvo znanosti
i obrazovanja, pa i mi svi ostali koji smo dio hrvatskog obrazovnog sustava
moramo zajedno uključiti i napredovati u tom smjeru te pratiti modernu
tehnologiju kako bismo bili što uspješniji i konkurentniji na tržištu.
Literatura i izvori:
Powell, T. A., Web dizajn, Mikro knjiga, Beograd, 2001.
Abrus, L., Izrada Weba – abeceda za webmastere, SysPrint, Zagreb, 2003.
Cascading Style Sheets, http://en.wikipedia.org, 05.05.2008.
preuzmi
seminarski rad u wordu » » »
